För att en webbplats ska tilltala användaren krävs en bra webbdesign. Redan 2001 skrev Jonas Söderström denna text om webbdesign. Intressant!
En sajt kräver tre sorters design
Här är mitt recept:
- Tag tre sorters design.
- Blanda in samarbete
- Lägg till en gemensam modell för vad en webbsajt är.
- Tillsätt slutligen en informationsarkitekt för helheten.
Men att få dem att verkligen fungera är värre.
Mer än hälften av alla försök att köpa något på e-handelssajter misslyckas, säger t.ex. Forrester research ("Get ROI from selling online", juni 2001). En lång rad deprimerande undersökningar bekräftar att besökarna på alltför många sajter har svårt att hitta det de är ute efter. Och om de hittar rätt, har de svårt att anmäla sig, beställa, handla (eller vad de nu avsett att göra).
Illa utformade gränssnitt gör att sajter tappar båda besökare och inkomster, och inte lever upp till ägarnas förväntningar.
En mental modell för gränssnitt
Både beställare och webb-byggare är säkert medvetna om att ett
bra gränssnitt är viktigt. Men bådas kunskap är som regel begränsad till
ett antal detaljer och tumregler; gör si, gör så, undvik det.
De saknar en övergripande modell för vad ett gränssnitt är, vad som
karaktäriserar det, och hur man skapar det. Att den förståelsen saknas
gör dessvärre att även de enstaka goda ansatserna alltför lätt
kompromissas bort under den tid som sajten byggs.
Ett gränssnitt består i själva verket av tre distinkta delar. Det krävs
därför också tre olika sorters design - tre olika ansatser - för att
skapa ett bra gränssnitt.
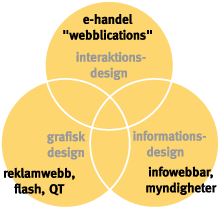
I den här texten försöker jag bena ut vad som karaktäriserar en webb,
och sammanfatta det i en välkänd och enkel bild: de tre överlappande
cirklarna.
Modellen utgår från vad besökaren upplever. Men den har visat sig
fungera väl för att strukturera hela tänkandet kring en sajt. Den
tydliggör såväl olika typer av webbplatser, som olika kompetenser hos
dem som utvecklar sajter, och ger insikter till hjälp i arbetet med att
utveckla en webbsajt.
Grafisk design: att se och gilla
 En
webbsajt kräver - självklart - grafisk design. Den grafiska designen
har både estetiska och tekniska delar. En webbsajt ska se snygg ut, men
får inte vara för långsam och tungladdad: bilder måste vara komprimerade
på rätt sätt och färgskalor rätt valda.
En
webbsajt kräver - självklart - grafisk design. Den grafiska designen
har både estetiska och tekniska delar. En webbsajt ska se snygg ut, men
får inte vara för långsam och tungladdad: bilder måste vara komprimerade
på rätt sätt och färgskalor rätt valda. Det finns också kommunikativa aspekter på den grafiska designen. Den ska stå i samklang med sajtens syfte och erbjudande. Det gäller att välja rätt bland tusen olika stilar: seriös eller häftig, aktiv eller lugn, trovärdig eller roande, manlig eller kvinnlig, och så vidare.
På ett sätt är grafisk design för webb ganska lik grafisk design för papper. I båda fallen är syftet att få oss att se och gilla det vi ser.
Men det finns också många skillnader, som har med teknik och mediets egenart att göra. I många webbprojekt ser vi idag att beställarna låter en traditionell reklambyrå ta fram den grafiska formen. Tyvärr saknar många av dem fortfarande riktig webbkompetens, och skapar form som fungerar dåligt, särskilt i samspelet med de andra sorternas design.
Informationsdesign: att hitta och förstå
 Utöver
den grafiska designen behöver en webb informationsdesign. Om grafisk
design handlar om att få besökaren att titta och gilla, så handlar
informationsdesign om att få henne att hitta och begripa.
Utöver
den grafiska designen behöver en webb informationsdesign. Om grafisk
design handlar om att få besökaren att titta och gilla, så handlar
informationsdesign om att få henne att hitta och begripa. Hur ska det material vi samlat på en sajt organiseras? Hur ska vi fördela innehållet på olika avdelningar? Ska vi ha många "grunda" avdelningar? Eller få, djupa, med många nivåer? Och vad ska de kallas? Hur ska vi formulera oss så att besökarna förstår vad som döljer sig under varje avdelning?
Och hur ska de enskilda sidorna disponeras, för att besökaren ska begripa var hon hamnat, och vad just denna sida erbjuder henne? Var på sidan ska olika "informationsbitar" placeras?
Informationsdesign påminner en del om det arbete som görs av en tidningsformgivare, redaktör eller den som utformar ett lexikon. Men informationsdesign för webben har alldeles speciella egenheter. Det är en sak att bestämma hur kapitlen ska följa på varandra i en bok, och en annan hur de ska sväva omkring i cyberrymden. Ett typiskt drag för webben är ju bristen på överblick. Hur ska vi visa de olika delarnas relation med varandra för besökaren? Med innehållsförteckningar? Via en särskild sajtkarta? Med navigationen?
Dessutom har informationsdesign flera strängt tekniska aspekter, till exempel att märka dokument med metadata (t.ex. uppgifter om författare eller nyckelord), eller att skapa en hel taxonomi (en noggrann systematik för att klassificera innehåll) för en sajt. Den webb vi bygger kanske dessutom helt och hållet ska skapas som en databasstruktur. I vissa delar liknar informationsdesign därför också vad en bibliotekarie gör: klassificerar och ordnar dokument.
Interaktionsdesign: att göra
 Den
tredje typ av design som en webbplats behöver är interaktionsdesign.
Medan grafisk design handlar om att se och gilla, och informationsdesign
om att hitta och begripa, handlar interaktionsdesign om att göra och handla.
Den
tredje typ av design som en webbplats behöver är interaktionsdesign.
Medan grafisk design handlar om att se och gilla, och informationsdesign
om att hitta och begripa, handlar interaktionsdesign om att göra och handla.
Användaren måste interagera med webbplatsen när hon ska
beställa eller köpa varor, skicka meddelanden, spela, chatta, eller
registrera sig.
På en sajt måste man t.ex. uppge i vilken kommun man bor. Hur
bör det göras? Själv skriva in namnet i ett fält? (Nackdel: stor risk
för felstavningar.) Eller välja från en meny? (Nackdel: den blir väldigt
lång.) Eller klicka på en karta? (Nackdel: svårt att pricka små
kommuner.)
För interaktionsdesignen gäller det också att bestämma i
vilket ordning interaktioner ska ske. När ska man till exempel uppge
sitt kreditkortsnummer när man vill handla på en sajt - först eller sist
i köpprocessen? En annan viktig del är feedback och respons. Vilken typ
av felmeddelande får man om man fyllt i något fel? Vilken typ av
kvittens ger sajten på att man gör rätt?
Även en sajt som inte har så mycket interaktion för besökarna, kan ha
mycket interaktionsdesign på insidan, för dem som sköter sajten. Den
kanske har ett webb-baserat publiceringssystem, för att lägga in texter,
skapa avdelningar, eller administrera användare.
(I många fall ser den administrativa insidan på en sajt
förfärlig ut, och fungerar dåligt. Ganska ofta är den det sista som
utvecklas på en sajt - när pengarna och tiden just håller på att ta
slut.)
Sajter har olika tyngdpunkt
 De
flesta webbplatser innehåller alla slags design. Men modellen kan
hjälpa till att klargöra sajtens övergripande karaktär.
De
flesta webbplatser innehåller alla slags design. Men modellen kan
hjälpa till att klargöra sajtens övergripande karaktär.
Enstaka sajter består nästan bara av grafisk design: rena reklamsajter
med flash- eller quicktime-filmer, utan mycket information att
organisera alls.
Webbplatser för myndigheter eller organisationer har sin
tyngdpunkt i informationsdesignen. Att hitta och hämta fram information
är det viktigaste användningsområdet.
E-handelswebbar och så kallade webblications - program tillgängliga via
nätet - är representanter för den tredje typen av sajt. I dessa ligger
tyngdpunkten på att göra saker. En enkel webblication (webb-applikation
på svenska) kan t.ex. vara en tjänst på ett intranät för att boka
konferenslokaler inom ett företag.
 Det första besökaren ser är den grafiska designen. Om formen tar för
lång tid att ladda ner, eller inte väcker förtroende, finns det en risk
att hon raskt går någon annanstans - kanske med en lätt suck.
Det första besökaren ser är den grafiska designen. Om formen tar för
lång tid att ladda ner, eller inte väcker förtroende, finns det en risk
att hon raskt går någon annanstans - kanske med en lätt suck.Är hon kvar, vill hon hitta vad hon kom dit för. Går inte det ger hon upp efter en stund - kanske med en rätt irriterad fnysning.
Om besökaren hittar det hon var ute efter, vill hon köpa det, ladda ner det, svara på det. Om det inte går blir hon säkert rejält frustrerad och förbannad. Hon vet att det hon vill ha tag i finns där - men det går inte att få tag på!
Svårast att ändra, men planeras minst
Med tanke på hur människor reagerar är det intressant att
jämföra vilken uppmärksamhet olika sorters design får när ett
webbprojekt planeras.
Grafisk design känner alla till. I många webbprojektet specifieras den
noga redan i förväg. Det finns inte sällan en detaljerad grafisk profil
att hålla sig till.
Ofta finns det en viss plan för strukturen. Men man har inte alltid
någon fullständig eller detaljerad bild av vad en god informationsdesign
kan innebära.
Interaktionsdesignen, till slut, specificeras så gott som aldrig i
förväg. (Det är i och för sig den svåraste delen att beskriva i detalj.)
Det är också belysande att jämföra skillnaderna i förberedelser, med hur lätt eller svårt det är att ändra på designen.
Att ändra utseende på en sajt är idag förhållandevis lätt. De flesta
sajter använder någon form av mall-verktyg och stilmallar (style
sheets), med vilka man kan ändra designen i en hel sajt på en gång.
Att ändra strukturen går, men är ofta lite krångligare. Det kräver
oftast en hel del manuellt arbete med att flytta runt innehåll och döpa
om avdelningar.
Interaktionsdesignen kan vara mycket kostsam att ändra, eftersom den är
tätt sammankopplad med den teknik man använder. Synbarligen små
ändringar av interaktionen kan kräva stora ändringar av den
underliggande tekniken.
Problem frodas där designtyper möts...
 Informationsdesign och grafisk design:
Den grafiska designen kan hjälpa förståelsen - men också stjälpa den.
En sajt har t.ex. oftast ett par olika typer av länkar. Dels de som
grupperas ihop till typiska avdelningar ("Rock", "Country" och "Hiphop"
på en musiksajt, eller "Produkter", "Dotterbolag" och "Kunder" på ett
företags presentationssajt).
Informationsdesign och grafisk design:
Den grafiska designen kan hjälpa förståelsen - men också stjälpa den.
En sajt har t.ex. oftast ett par olika typer av länkar. Dels de som
grupperas ihop till typiska avdelningar ("Rock", "Country" och "Hiphop"
på en musiksajt, eller "Produkter", "Dotterbolag" och "Kunder" på ett
företags presentationssajt). Men sajter har vanligen också ett par sidor, som ligger utanför den strukturen: en hjälpsida, en sida med en översiktskarta, en innehållsförteckning. Länkar som går till dessa sidor bör ha ett annat utseende än de tidigare, och dessutom grupperas för sig, för att sajten ska bli så överskådlig som möjligt.
 Grafisk design och interaktionsdesign:
Likväl som länkar eller knappar bör särskiljas och grupperas efter
vilken typ av sidor de går till, bör det tydligt framgå vilken sorts
händelse de startar.
Grafisk design och interaktionsdesign:
Likväl som länkar eller knappar bör särskiljas och grupperas efter
vilken typ av sidor de går till, bör det tydligt framgå vilken sorts
händelse de startar. Många sajter har jämsides med länkarna till sina underavdelningar länken "Kontakta oss". Men medan de andra länkarna tar mig till någon sida på sajten, startar den här länken mitt mejlprogram och öppnar ett mejl adresserat till [email protected]. Men jag kanske inte alls vill skicka mejl; jag vill kanske hitta en adresslista eller liknande. Och jag vill inte avbryta mitt letande och vänta på att mejlprogrammet dragits igång. Om länkar ger helt olika resultat, bör de se olika ut.
 Informationsdesign och interaktionsdesign:
Att söka efter material på en sajt är mycket enklare om man kan
avgränsa sökningen till vissa avdelningar eller vissa typer av dokument.
Att styra det kräver en noggrant uttänkt kombination av fält, knappar,
menyer - men också en noggrant förberedd struktur. Det är också mycket
lättare att hitta, om sökfunktionen inte bara ger en lista av sidor,
utan också kan ge information om till vilka avdelningar träffarna hör.
Informationsdesign och interaktionsdesign:
Att söka efter material på en sajt är mycket enklare om man kan
avgränsa sökningen till vissa avdelningar eller vissa typer av dokument.
Att styra det kräver en noggrant uttänkt kombination av fält, knappar,
menyer - men också en noggrant förberedd struktur. Det är också mycket
lättare att hitta, om sökfunktionen inte bara ger en lista av sidor,
utan också kan ge information om till vilka avdelningar träffarna hör.
Det är också viktigt att knappar har rätt beteckning, så att användaren kan dra rätt slutsats om dess funktion. Ett nytt flygledningssystem hade fått en knapp märkt "Clear". Flygledarna trodde att den gav landningstillstånd för planen ("clear to land"). I själva verket rensade den skärmen från alla data! Misstaget upptäcktes i en prototyp och kunde ändras.
...och när människor inte samverkar
Problem kan också uppstå därför att "ingen" gör informationsdesign eller interaktionsdesign - därför att man inte är medveten om att områdena finns och vad som karaktäriserar dem.
Då råkar interaktionen bli till i förbigående hos den grafiske formgivaren eller redaktören.
Den kan också uppstå som en bieffekt av utvecklarnas (programmerarnas) val av teknik. Utvecklaren kanske inte ens skriver ny programkod för sajten, utan återanvänder bitar som skapats för något annat projekt. Alan Cooper har liknat processen vid en byggfirma, som i ett bygge sätter in de fönster eller dörrar man har liggande, utan att reflektera över om de passar eller inte.
Informationsarkitekten samordnar
 Om
det är en relativt liten sajt, behövs det kanske inte. Med modellen kan
vi också kartlägga vilka områden som ligger nära gränssnittsdesignen.
Interaktionsdesignen gränsar till utvecklarnas område. De övriga två
kompetenserna gränsar mot webbredaktörens område (innehåll och språk).
Om
det är en relativt liten sajt, behövs det kanske inte. Med modellen kan
vi också kartlägga vilka områden som ligger nära gränssnittsdesignen.
Interaktionsdesignen gränsar till utvecklarnas område. De övriga två
kompetenserna gränsar mot webbredaktörens område (innehåll och språk).
Är de bara medvetna om de olika sorternas design kan en formgivare ansvara för interaktionsdesign tillsammans med en utvecklare.
I ett större projekt behöver man specialkompetenser - men framför allt en person som ansvarar för helheten och samarbetet.
Redan 1994-95 märkte vi att man gärna talar om sajter i termer av hus. Man "går in i" en webb, man "har varit där", "gått till" en annan avdelning. Tydligen är det lätt för oss att uppfatta webbplatser som någon sorts rumsliga strukturer.
Jämförelsen med hus visar också tydligt hur de olika typerna av design förhåller sig till varandra. Ett hus behöver en grundstruktur: hur de olika rummen ligger i förhållande till varandra, hur stora de är. Hissen ska inte mynna i matsalen, sovrummet brukar inte ligga intill köket, och fönstren ska vetta utåt och inte inåt - något som arkitekten ritar upp.
Ett hus har också en estetisk sida. Fasadbeklädnaden ska vara snygg, tapeter och golv ha trevliga färger. Och utseendet är också arkitektens ansvar.
Slutligen: också med ett hus interagerar man. Lysknappar, vägguttag, vattenkranar, lås, termostater utgör "gränssnitt" mot tekniska subsystem, som jag måste interagera med för att "använda" huset. Och även här är det faktiskt arkitekten som specificerar att lysknappar ska sitta på ett bekvämt avstånd inneför dörren, att vägguttag ska sitta på lämplig höjd. Och att vattenkranar och lås fungerar så som man förväntar sig att de ska göra.
Ett hus kräver en arkitekt, och en mer omfattande webbplats kräver en informationsarkitekt, som har det övergripande ansvaret för att de olika sorternas design fungerar och samverkar. Det betyder inte att han eller hon gör allt själv. Men informationsarkitekten är den som ansvarar för att helheten fungerar. Informationsarkitektur är därför det sammanfattande namnet vi ger för arbetet med att ta fram en sajts gränssnitt.
Informationsarkitekten befinner sig just i skärningspunkten för de tre designområdena. Andra roller befolkar andra skärningspunkter. Mer om det i en kommande artikel På Kornet.
Som jag ser det är usability en egenskap och ett slutresultat, inte en disciplin eller ett eget hantverk.
God användbarhet uppstår när informationsdesignern, den grafiske designern och interaktionsdesignern har gjort ett gott jobb.
Bokförlag har sällan en särskild "readability consultant". God "readability" - läsbarhet - uppstår när typografen, tryckaren och redaktören har gjort ett bra jobb.
Däremot är det en särskild kompetens att t.ex. planera och utföra användarintervjuer eller tester. Resultat från sådana undersökningar ligger sedan till grund för hur informationsarkitekten ska styra designarbetet - i dess olika aspekter.
Ett steg på vägen
Ett skäl till att webbplatser är svåra att använda, är att
webben är omogen - den har bara funnits i ungefär fem år. Tänk på hur
bilarna såg ut 1895 så har du en bild av hur kort tid webben haft att
utvecklas. Det gäller dels tekniken. Men dels också vår förståelse av
vad en sajt är, vad som kännetecknar den.
Idag har vi en klar gemensam bild av vad en bil är, och vilka
egenskaper som karaktäriserar den - det som brukar kallas en "mental
modell" av en bil. Det hade man inte i bilens barndom. Därför
utvecklades bilen till en början på ett ganska slumpmässigt och
vildvuxet sätt.
En bra mental modell för webbplatser är nödvändig för att vi ska
kunna få fram bättre sajter på ett tillförlitligare sätt. Modellen med
de tre ringarna är ett försök i den riktningen

